| Uploader: | Jeffmezick |
| Date Added: | 08.08.2018 |
| File Size: | 24.25 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 41171 |
| Price: | Free* [*Free Regsitration Required] |
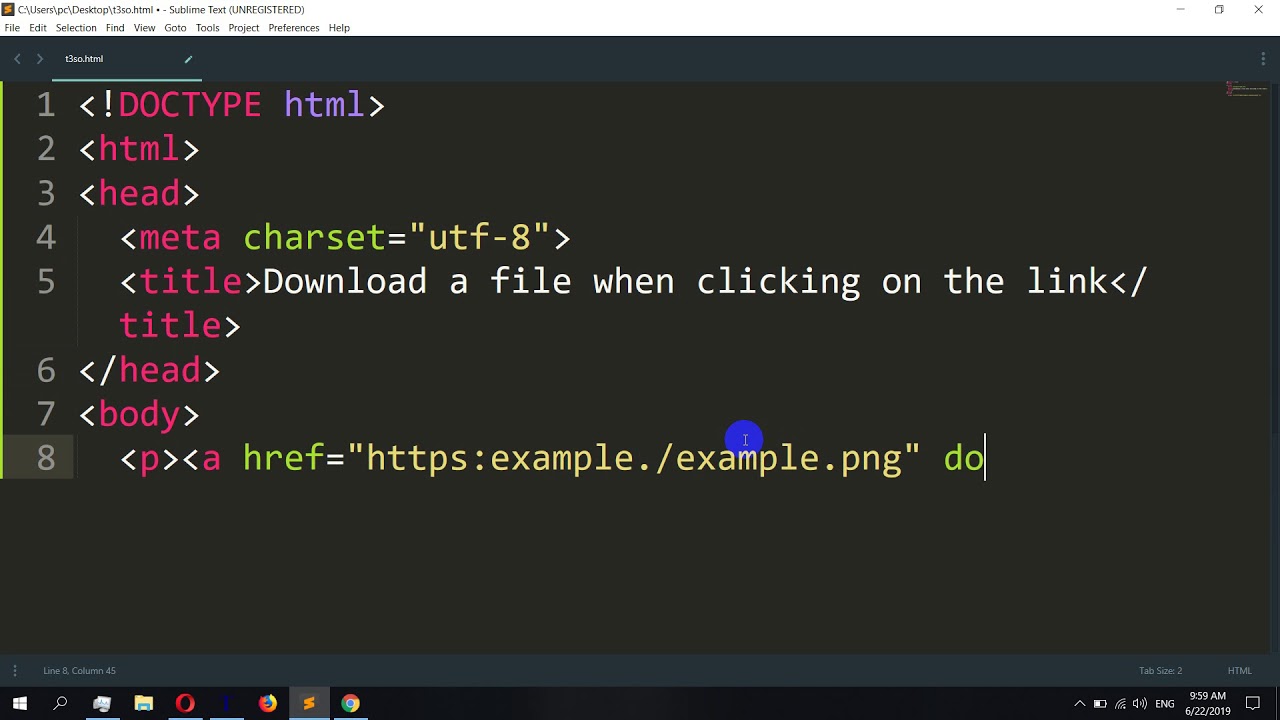
How to create a Download Link in HTML Page?
Today we will learn how we can download files from websites? Since anchor tag are used to provide links in a website. So, today we will learn how to make use of anchor tags to download different files whenever we click on links. Submitted by Prerna Saxena, on November 09, In HTML, we have anchor tag which is used to create links 16/10/ · To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the Estimated Reading Time: 2 mins Definition and Usage. The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink.. The optional value of the download attribute will be the new name of the file after it is downloaded. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add

Html link to download file
Find centralized, trusted content and collaborate around the technologies you use most. Connect and share knowledge within a single location that is structured and easy to search.
I have a basic idea of HTML. I want to create the download link in my sample website, but I don't have idea of how to create it. How do I make a link to download a file rather than visit it? This answer is outdated.
We now have the download attribute. see also this link to MDN. That window will usually be closed when the browser discovers that the resource is a file download. Note that file types known to the browser e. JPG or GIF images will usually be opened within the browser. You can try sending the right headers to force a download like outlined e. server side scripting or access to the server settings is required for that. A download link would be a link to the resource you want to download. It is constructed in the same way that any other link would be:.
This should open the pdf in a new windows and allow you to download it in firefox at least. For any other file, just make it the filename. For images and music, you'd want to store them in the same directory as your site though.
So it'd be like. I want to have links that both allow in-browser playing and display as well as one for purely downloading. The new download attribute is fine, but doesn't work all the time because the browser's compulsion to play the or display the file is still very strong. this is based on examining the extension on the URL's filename!
You don't want to fiddle with the server's extension mapping because you want to deliver the same file two different ways. So for the download, you can fool it by softlinking the file to a name that is opaque to this extension mapping, pointing to it, and then using download's rename feature to fix the name, html link to download file.
I was hoping just throwing a dummy query on the end or otherwise obfuscating the extension would work, but sadly, it doesn't. You can download in the various way you can follow my way. Though files may not download due to html link to download file permission is not set but in your environment, this will work perfectly. Stack Overflow for Teams — Collaborate and share knowledge with a private group. Create a free Team What is Teams? Collectives on Stack Overflow. Learn more.
Html link to download file can I create download link in HTML? Ask Question. Asked 11 years, 6 months ago. Active 1 year, 6 months ago. Viewed k times. html download. Improve this question. edited Aug 21 '17 at Tot Zam 7, 9 9 gold badges 47 47 silver badges 69 69 bronze badges. asked May 8 '10 at Venkat Venkat Add a comment.
Active Oldest Votes. Improve this answer. edited Mar 24 '16 at Eric Reed 1 1 gold badge 5 5 silver badges 17 17 bronze badges. answered May 1 '13 at Felix G. i used same code for download PFD file and i tested in all browser all are support but in safari this code is not working safari instead of download pdf file open in new tab. NongthonbamTonthoi cant you use javascript to dynamically assign the href to the a tag — akshay kishore.
This isn't necessarily going to work, as html link to download file is limited to same-origin URLs. This is not working for me, I have a. exe file that I want users to download. However, tried to do this myself, to verify, but this ain't working, html link to download file. It will just bring html link to download file to the source code, which I don't want viewed. Show 2 more comments. edited May 5 '20 at Paolo answered May 8 '10 at Pekka Pekka k gold badges silver badges bronze badges.
why not use the download attribute, if you get a file like a jpg, it will download, instead of just opening. Did you even test it? Dudeson please specify what "won't work" and which version s of IE you are talking about. It is now safe to use the approach described TIIUNDER's much more recent answer below, though.
It should get the html link to download file mark. Sergiu the answer is seven years old. I can't delete it, and the asker hasn't responded to my request to switch the accept mark nothing we html link to download file do, although I'll add a link to the more current answer — Pekka.
Dani see TIIUNDER's answer below, which is the correct one now. Show 9 more comments. txt; This was the way to do before HTML5 and still works with browsers supporting HTML5, html link to download file.
edited Jul 11 '14 at answered Jul 11 '14 at Myobis Myobis 1, 14 14 silver badges 27 27 bronze badges. But that requires a server side implementation, correct? Lombas yes, only the server can set the http response headers. Is this the full answer? You also need to send a Content Type header and read the file to force the download.
May want to and that to your answer. Full answer here: stackoverflow, html link to download file. this is perfect for server side implementation, just precise also the content type. it is well supported compared to the download attribute — william.
Oded Oded k 95 95 gold badges silver badges bronze badges. Delan Azabani Delan Azabani this is much simpler and is server-wide! Thank you. That will make all files of that type download only. Fine if that's what you want, but could cause fits if you forget and want another file of that type to display in-browser instead of download.
This thread is probably ancient by now, but this works in html5 for my local file. answered Sep 4 '15 at johan johan 73 5 5 bronze badges, html link to download file.
There's one more subtlety that can help here. answered Sep 26 '19 at jhhl jhhl 2 2 silver badges 8 8 bronze badges. both buttons in running code snipped are not working for me — Yevhenii Bahmutskyi. edited Nov 3 '15 at Ian Thompson 1 1 silver badge 10 10 bronze badges. answered Oct 27 '15 at
Download image on click in HTML -- Download File on Button Click in HTML
, time: 5:49Html link to download file

Today we will learn how we can download files from websites? Since anchor tag are used to provide links in a website. So, today we will learn how to make use of anchor tags to download different files whenever we click on links. Submitted by Prerna Saxena, on November 09, In HTML, we have anchor tag which is used to create links The download attribute is only used if the href attribute is set.. The value of the attribute will be the name of the downloaded file. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add it to the file .img,.pdf,.txt,.html, etc.) How to HTML Download Link? Downloading files from your website is a great way to offer information that people can view offline, rather than view in the browser window. With the help of an HTML download link, user can download any files from your website to their home computer

No comments:
Post a Comment